A platform to help connect Roomies for a better living experience in a shared space
Can’t wait and want to check out the prototype first?
Project Type
Academic (Sept - Nov 2023)
Capstone Project
Timeline
10 Weeks
Role
UX Researcher
UX Designer
UI Designer
Tool
Pen & Paper
Figma
Project Challenge
Choose a problem space
Apply Design Thinking to identify and solve problem
Use Design Tool to showcase solution
Before jumping into the problem, I want to talk about Design Thinking. I’ll be implementing this method in my design process to ensure that my solution is tailored to user needs. It also provides me with a clear goal to stay focused during times when I might get sidetracked by additional ideas! (That’s a foreshadow)
Emphasize
Secondary Research
Interview
Define
Persona
Experience Map
How will I go about solving the problem?
Ideate
UI Inpiration
Sketch
Prototype
Secondary Research
Interviews
Test
Usability Testing
Refinement
Emphasize
What is the problem?
Upon hearing different friends voice their struggles with finding shared accommodations, I feel compelled to look into factors contributing to this issue.
To learn more about the issue, I’ve delved into Secondary Research to explore the current landscape.
What did I find out?
Numbers are my friends
In the past 2 years, average price for rentals in Greater Toronto Area have increased by 31.7%, with below 2% vacancy rate Source
Prices for 1 bedrooms have seen the fastest year over year growth at 14.8%, leading to many renters seeking options for shared accommodations Source
1/3
of Canadians are renters Source
Now that I have the interview findings, to gain a deeper understanding of these information, I’ll categorized them under Pain Points, Motivation and Behaviour. This allows me to uncover the following Recurring Themes. Affinity Map
Lack of Information & Feedback
Renters are apprehensive and have difficult time vetting out potential roommates. They have expressed that they would like to be able to learn more about the person to feel more comfortable with them.
Large amount of Postings & Ads
Renters are overwhelmed with the amount of postings and ads which are time consuming to sift through. They also feel annoyed by the many scam posts.
The real problem
Interview Notes
Upkeep with numerous Messages
Renters feel the constant need to keep up with all the communications due to the fear of missing out on an opportunity. This takes a social and mental toll them.
30%
of renters are Millennials Source
54%
increased in number of roommate households between 2001-2021 Source
For the interviews to be relevant, I need to establish criteria for my participants.
-
30% of renters falls in this age group
-
I’ve established a 2 year timeframe so the participant’s roommate search experience would still be relevant to today’s search process
-
Participants must have experienced some sort of challenge in order to talk about them
Making assumptions
Base on the research I’ve gathered, there is a high demand for rental units and growing interest in shared living spaces with roommates. Therefore I assume the following might the cause of the problem.
Renters are facing challenges with finding roommates due to
Lack of available rental units
High rental prices
Limited resources - don’t know where to look for roommate
Difficulty connecting with roommate because of the saturated market
To test out my assumptions, I’ll be conducting four Decontextualized Interviews.
Real talk
Getting down to the nitty-gritty
From the interviews, I want to understand
Renter’s attitude toward finding a roommate
Renter’s current process of connecting with roommate
Although all 3 themes are important, a problem is best resolved one at a time. Therefore I further narrow down my focus to one theme, Lack of Information & Feedback. I’ve prioritized this theme due to interviewees expressing strongly about the importance of finding an ideal roommate for a more comfortable living environment.
With a better grasp of the problem and recognize how it differs from my initial assumptions, I can formulate the problem space more precisely.
How might we provide renters with
necessary information so that they can feel confident
about finding a compatible roommate
Define
Who am I trying to help?
The research and interviews not only help me define the problem space, but also provide insights to who my users are. I can use these collected data to create a Persona that reflects my target audience. This serves as an important reference tool for the rest of my design process to ensure that I’m designing for my user.
Meet Daniel
Daniel’s Experience
The goal is to solve Daniel’s problem of finding a compatible roommate, and to do this I need to understand Daniel’s current experience with searching for a roommate. When is Daniel experiencing issue and what kind of issue?
To better picture his journey, I’ve created an Experience Map. This will help me identify areas of opportunities for my design interventions.
Daniel’s Experience
Eyes on the competitions
Taking this further, I want to know the platforms Daniel is currently using to find a roommate to inform me on what’s working and what’s missing for better design decisions. This is done with a Competitive Analysis.
Facebook Marketplace
Roommates.ca
Ideate
What is the plan?
Building blocks
Now that I have a good understanding of Daniel and his frustrations with his current roommate search experience, I can start ideating my design.
First, I need to figure out the specific tasks Daniel is trying to accomplish, so I know what features need to be implemented into the design. This is done by creating a list of User Stories, and similar User Stories are organized under an Epic. User Stories
To select an Epic to focus on, I have referenced back to my HMW to see which Epics would be the most helpful in assisting renters with finding a compatible roommate. That reveals to be Learn more about roommate.
Some main tasks under this Epic includes
Reading reviews on roommate to find out if they’re trustworthy
Learning about roommate’s lifestyle to know if they’re compatible
Seeing that the roommate is verified to avoid scammers
Knowing that roommate has references and financial documents available to assess roommate’s responsibility
While writing these User Stories, 2 questions came across my mind.
1. Why are these information important to renters? It comes down to building trust.
2. How do I build trust? By building a sense of community to foster connections.
I’ve kept this idea in mind as I continue with my design, because I understand it is the underlying key to solving the problem in the long run, and it is what would differentiate my design from other platforms.
Paving the way
With the tasks highlighted in the User Stores, I will then use FigJam to create a Task Flow to visualize what screens my user would encounter to complete the task of finding a compatible roommate.
At this point, I realize there are 3 different type of renters.
Renters with a space looking for a roommate to share the space with
Renters looking for a roommate with a space
Renters looking for a roommate to find a space together
I’ve chosen the first type of renters for my Task Flow as this group of users only need to worry about finding a roommate and not a rental space. Solving one problem at a time!
However because this user has a space, I also assume they would like to list their rental space while looking for a potential roommate. (Uh-oh, I’m getting sidetracked). Due to this thought process, I‘ve unwittingly combined 2 tasks into one Task Flow: listing rental space and finding a roommate. As you will soon see, this would lead to some problems later in my design process.
Prototype
What does it look like?
I know what screens I need to create, I can start designing the look for them.
Getting inspired
All ideas originate from somewhere, so before I start sketching, I’ve sourced for UI Inspirations that can be implemented to the screens I need to create. I’ve looked into Airbnb and Facebook as my main source of inspirations for my Profile and Listing screens, and Whatsapp and Facbook Messenger for the Message screen. UI Inspirations
Creative playground
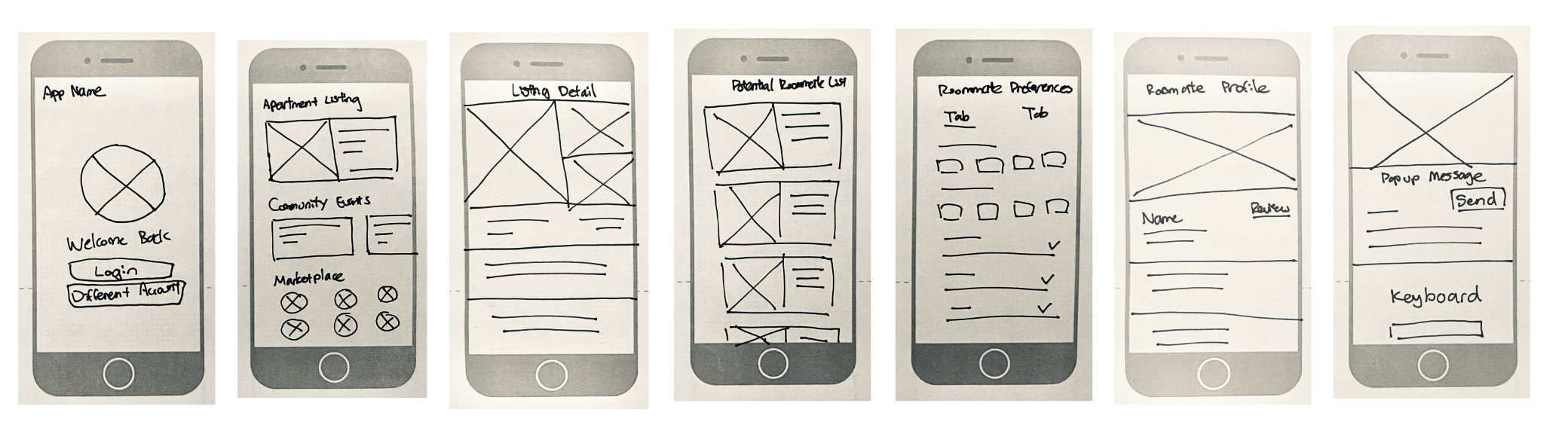
Arm with these inspirations, I then begin Sketching out ideas on paper. This is the time where I took advantage of exploring various different layouts for each screen as it’s currently at the low-fidelity stage and everything can be changed easily. Sketches
Below are my selected final sketches, or design blueprints, for each screen.
Login
I’ve found the Main screen to be the most difficult to design as I wanted to incorporate Community features, but was unsure of how to approach it. After some brainstorming, I’ve came up with Community Events and Marketplace (to buy and sell home goods) as the features. This would provide Roomies with more opportunities to connect with each other, consequently increasing chances for peer reviews and, in turn, building trust within the community.
It’s black and it’s white
With the blueprints in hand, I then turn the designs into Mid-Fidelity Wireframes in Figma. At this stage, I get a clearer picture of the layouts, and can start incorporating copy to see what information would be displayed on each screen. Note that everything is still done in black and white as I don’t want to detract the focus from the overall layout and functionalities with colours and images at the moment.
Login
Main
Main
Rental Listing
Rental Listing
Roommate Search
Roommate Search
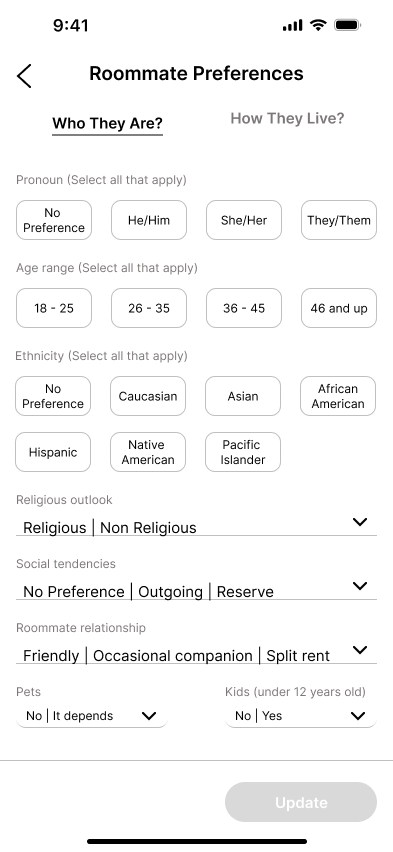
Roommate Preference
Roommate Preference
Roommate Profile
Roommate Profile
Message
Message
During this stage, I find Copywriting the most challenging as I know curating and organizing necessary information is crucial in helping my user with finding a compatible roommate. This also ties in with the Epic on user wanting to learn more about their roommate.
I’ve dedicated time to determine what information to present and how it’s structure by applying information hierarchy, paying extra attention to details on Roommate Preference and Roommate Profile screens. After all, those are the 2 most important screens to help my user assess compatibility with potential roommates!
Test
Does it work?
Test, test, test
A design is only as good as it’s usable. To find out if my design flow is intuitive and functional I’ve used my Mid-Fidelity Prototype to conduct 2 rounds of Usability Testing with 5 participants.
These are the tasks I’ve asked my users to complete during Usability Testings
Log into the app as a returning user
Reactive rental listing
Update roommate preference options
Check out roommate’s profile
Send roommate a message
Taking in the feedbacks
While participants end up completing the tasks, multiple issues have surfaced. As I have to take time into consideration, I need to prioritize which problems to solve first.
It comes down to 3 main issues.
Users experience cognitive overload on the Main screen due to the large amount of information displayed
Users sometimes forget what they’re trying to accomplish due to there being 2 different tasks
Users are taken aback by some of the roommate preference options available
How can I make it better?
Room to improve
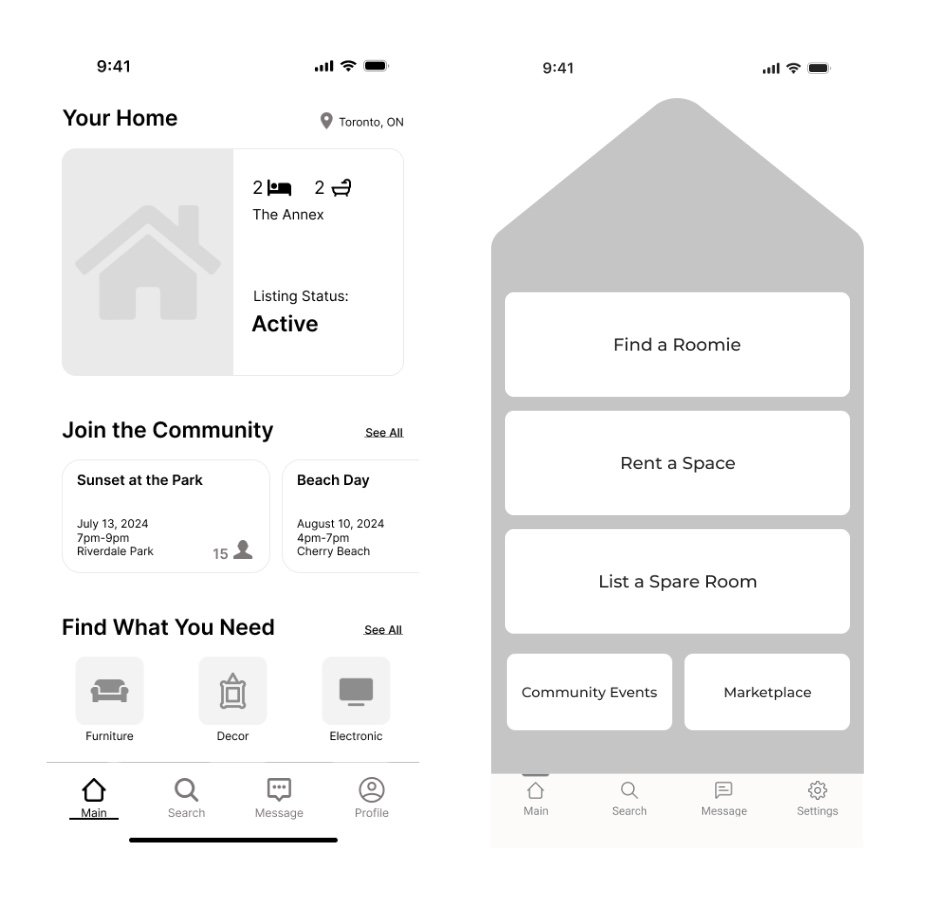
1. Simplifying the Main Screen
During the Usability Testing, many users feel overwhelmed by the Main screen and is unsure where to go from here.
While creating a sense of community is important in the big picture, the main goal for this design is to help renters find compatible roommate. The community aspect acts as support to that goal, but it should not overshadow the focus of roommate search.
With this realization, I’ve gone back to the drawing board to distill the main actions my user wants to accomplish. By referencing the 3 different types of renters I’ve mentioned earlier, the main actions are: Find a Roomie, Rent a Space, and List a Spare Room.
I’ve kept the Community features at the bottom so they are still accessible, but are secondary actions.
2. Revising the Task Flow
Users are confused about what they’re trying to accomplish during the test because the current task flow requires them to both re-list their rental space AND find a roommate.
Reminding myself again of the main goal - finding a compatible roommate - I have to revisit my Task Flow to make some adjustments.
Remove Rental Listing screen as it is a different action and requires another Task Flow
Add Meetup Confirmation screen so my user know they’re one step closer to finding their compatible roommate. Previously the Task Flow ends with an Inbox screen. To give my user the affirmation, I’ve replaced the Inbox screen with a Meetup Confirmation screen.
3. Reevaluating Filter Options
Your living space is personal, which makes finding a roommate to share it with personal as well. This makes the Roommate Preference screen an integral part of the design.
There are many lifestyle factors and difference in needs to consider. On top of this, I have to take inclusivity into account. Altogether, it makes deciding on preference filters a balancing act.
The users are happy about the used of pronouns and filters like if smoking is ok, however they aren’t so keen on the some of the other filters.
From the interviews, it has been highlighted that roommate’s lifestyle plays a significant role in determining compatibility. Therefore I’ve applied filters like sleeping habits and roommate’s background for cultural compatibility, but these prove to be too limiting and discriminatory. I’ve concluded that certain lifestyle differences are best discussed with the roommate, and I should focus on a few main filters to help user preliminary narrow down their search.
So I’ve removed some filters thus removing the need for 2 tabs. Instead I’ve added filters for rental budge and move-in dates as those are important to take into considerations when searching for roommate.
Beside these 3 main changes, I have implemented other more nuance changes like button sizes/placements, and spacing between elements to make it more accessible and user friendly.
Before
Test Results
After
Before
After
Brand Image
How do I make it memorable?
Colour me happy
Right now I have a plain prototype and it’s time to add some personality to it! But what kind of personality would this product convey? What would the brand be? To find out, I’ll first need to brainstorm some Keywords that would describe the feel of the brand. I can then use these keywords to curate images to make a Moodboard to provide a visual representation. The Moodboard will also allow me to extract colours which can then be used as the Brand Colour.
Leaving a mark
After I’ve decided on the look of the logo, I’ve explored different fonts options and end up choosing DIN Condense because I like how “UP” looks more closely together and elongated for a better representation of an arrow/roof.
I’ve further make some design changes with different angles, heights, and widths, before applying the brand colours.
To keep the brand image consistent, I’ve taken the recognizable “UP” and used it for the App Icon.
Say my name
The next step is to come up with a name for the brand. To make it easy for the user to remember, I want the name to be short and relatable.
Some names I’ve considered includes, RealRoomie, RoomieFinder, RightRoomate, and RoomieLink.
At the end, I’ve arrived on RoomieUp! It’s a play on word with “roomie” and “meetup”; this not only gives context to what the brand has to offer, but also makes it more memorable. It also sounds more fun and approachable, which fits the brand image.
With the name decided, I need to figure out what it’ll look like and create a Wordmark. This process starts off with some sketches which led me to creating an arrow/roof for “UP” in RoomieUP.
Final Prototype
What is the final look?
The reveal
With the brand identity established, now I have to put it all together by injecting the brand identity into my final prototype!
Make it real
It’s great that I have a final prototype, but it’s still a prototype. For the design to be developed into a working product, it needs be coded by a developer. For a smooth handoff, I need to ensure I have all the design informations in a UI Library.
This library will includes information like colour codes, icons, typography, buttons, and spacing details. UI Library
Marketing
How will the user know about RoomieUP?
Making a scene
It’s not enough to have a good product, I need to get the product to the users. To do this, I’ll create Marketing Sites for both desktop and mobile views to showcase what RoomieUP has to offer.
Closing
What is next?
Lifelong learner
The goal for my first case study is to dive deep into design thinking process and understand the process inside out. Asking the “why’s” and embracing the challenges along the way.
One problem at a time - This is my biggest lesson as I tend to have many ideas thus operating with divergent thinking and I need to focus on convergent thinking. It has led me to create a confusing task flow which I have to backtrack later in the design process to fix!
Keep it simple - It’s good to see the bigger picture but to make it accessible and user friendly, the design still needs to be presented in a simple way.
Copywriting - Words are impactful and this project has shown me the importance of choosing the right words and design with inclusivity in mind.
Looking ahead
These are some next steps if I were to continue with the project
Task flow - exploring other task flows that this product has to offer
Test and iterations - there is always room to improve and this process never stops to ensure the product can perform at its best
Work with developer - for quality assurance
Business plan - explore more ideas on building a community
Marketing strategy - work with the marketing team to roll out a marketing strategy to reach more users